Again about Browser Shots plugin
Fortunately Ben Gillbanks observed the problems and released version 1.3.1. Still are 2 minor issues in the new version and I mentioned them on WordPress forum. Until Ben will come back from holiday, can replace those 2 variables in the plugin js file or can use my js file from the end of this post.
Few days ago I wrote an article about Browser Shots plugin which was updated with necessary features but the update break the Visual Editor. As Ben Gillbanks promised, he took care of the problem and yesterday he updated the plugin to fix the Visual Editor.
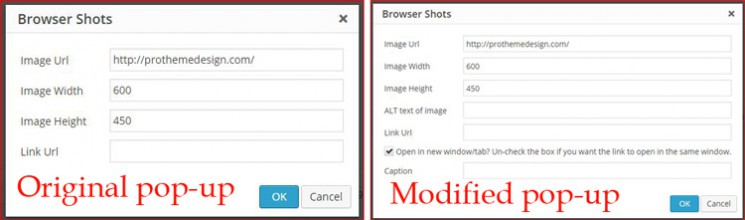
More than that, he took out the ugly javascript alert boxes, and replace them with a nice pop-up for setting the plugin parameters. Also, a nice addition (even if is not documented in any way), is that you can set a caption for the image by writing the text in the editor, then select the words and press the Browser Shots button.
Unfortunately… the pop-up still not works as expected… It add the same shortcode as the old version. Even if in pop-up you can add a custom height and a custom link, they are never used. Instead only the link to the image and its width is used to generate the shortcode.
Why? About the link… is simple – a textbox for link is added in pop-up, but its value is never used later in the code. And the height is used like this:
|
1 2 3 4 5 |
if ( width != null && width != '' ) { shortcode += ' width="' + width + '"'; } else if ( height != null && height != '' ) { shortcode += ' height="' + height + '"'; } |
Here is a logical glitch, if “width” exist (and probably this is always true), the else clause is not read and settled “height” is never used. This could be fine if the default height would be settled as “auto”, but no, the default height is 450px and because cannot be settled in the pop-up will have to overwrite manually this value.
So, again, inspired by the new code added by Ben, I corrected it and I added fields to define all parameters for the shortcode, including tooltips for helping people to set these parameters.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
/* Dialog prompt's */ var width = e.data.width; var height = e.data.height; var alt = e.data.alt; var website = e.data.url; var link_url = e.data.link_url; var target = e.data.target; var caption = e.data.caption; /* Build shortcode tag */ if ( website != null && website != '' ) { var shortcode = '[' + shortcode_name + ' url="' + website + '"'; if ( width != null && width != '' ) { shortcode += ' width="' + width + '"'; } if ( height != null && height != '' ) { shortcode += ' height="' + height + '"'; } shortcode += ' alt="' + alt + '"'; if ( link_url != null && link_url != '' ) { shortcode += ' link="' + link_url + '"'; } if (target == true) { shortcode += ' target="_blank"'; } shortcode += ']'; var selection = editor.selection.getContent(); if ( selection.length ) { var code = shortcode + selection + '[/' + shortcode_name + ']'; editor.selection.setContent( code ); } else if ( caption != null && caption != '' ) { var code = shortcode + caption + '[/' + shortcode_name + ']'; editor.insertContent( code ); } else { editor.insertContent( shortcode ); } } |
The whole code (including the definitions for new fields in pop-up) can be downloaded from here: Download the new version of Browser Shots js file
Unzip the file and copy it by ftp under /plugins/browser-shots/js/, overwriting the original file. After that, clear your browser cache. I spent hours trying to figure out why my changes aren’t executed until I found that my browser still execute the original file.